Привіт усім.
В даній статті ми спробуємо в загальному розібратись у скриптовій мові JavaScript, її основні синтаксичні конструкції і приклад використання.
Де писати код?
JavaScript-код можна писати двома способами: всередині парного теґа , або в окремому файлі, який підключається до веб-сторінки теґом <script>. Невеликі кількості коду можливо тестувати в консолі браузера. Справжній лінуксоїд знайде консоль і в браузері.
Отже, щоб писати код між теґами необхідно відкрити і закрити теґ <script> і в відкриваючому теґу вказати атрибут type з значенням “text/javascript”:
<script type='text/javascript'>
/* сюди код */
</script>
Для того, щоб винести код JavaScript в окремий файл, також скористаємось теґом , але з іншим атрибутом — src.
<script src='URL/до/вашого/js/файлу.js'> </script>
Дані теги можна розміщувати як в тілі HTML-сторінки (“<body>”) так і в її заголовку (“<head>”).
Коментарі
Ще раз про важливість коментарів — без них важко розібратись у власному коді. У JavaScript коментарі двох типів, як у C++ - багаторядковий коментар і однорядковий:
//даний коментар від початку подвійного слешу до нового рядка
/* даний коментар може
містити безліч рядків */
Змінні
Тепер ми готові перейти до найпростішої теми програмування — змінні. Змінні у JavaScript створюються за допомогою оператора “var”, після якого йде ідентифікатор нової змінної:
var var_name ;
var _varname ;
Як і у більшості мов програмування, ідентифікатори можуть починатися з букв латинського алфавіту або символу підкреслення, можуть мати в собі цифри і більш нічого.
У Вас може виникнути питання: “А як вказати тип змінної, як інтерпретатор зможе відрізнити цілочисельну змінну від рядка”? Відповідь — ніяк. Ви не зможете вказати тип змінної тому, що JavaScript немає статичної типізації, що і відрізняє її від мов програмування на подобі C++ і Java.
У JavaScript одній змінній можна присвоїти значення як числа, цілого або з плаваючою крапкою, так і рядка символів або бульове значення. І залиште усі подробиці даного механізму інтепретатору JavaScript. Це дасть вам змогу більше сконцентруватися на конкретній задачі, а не не складнощах використання технології. До слова, функції збирання сміття (“garbage collector”) також винесені на інтепретатор.
JavaScript розрізняє декілька наступних типів значень:
- числа;
- рядки символів;
- бульове значення;
Також самі змінні можуть бути масивами, асоціативними масивами (ключ-значення) і об'єктами.
Прикладами ініціалізації змінної можуть бути:
var myvar ;
myvar = 10 ; /* ціле число */
myvar = 3.1415 ; /* дійсне число */
myvar = 'My super' + " value" ; /* рядок (конкатенація рядків) */
myvar = true ; /* бульове значення */
myvar = {x: 10, y: 15 } ; /* об'єкт з властивостями x і y */
myvar.z = 3 ; /* додаємо нову властивість до об'єкту */
myvar = [1, 2, 10, 5] ; /* масив значень */
myvar[4] = 15 ; /* додаємо новий елемент до масиву */
myvar = {} ; /* також об'єкт без властивостей */
myvar = [] ; /* і пустий масив */
Хоча одна змінна може приймати різні за типом значення, вони все-таки мають синтаксичні і семантичні відмінності. Особливу увагу необхідно приділяти семантичним відмінностям, тобто спосіб поводження з даними. Якщо не брати їх до уваги — можуть виникнути зовсім непередбачувані ситуації. Як наприклад
var a = '2' ; /* рядок символів */
var b = 2 ; /* цілочисельне значення */
var c = a + b ; /* c = 22 */
Оператори вибірки
Оператор вибірки має наступний синтаксис:
if ( /* логічна умова */ )
{
/* оператори, які виконуються при істинності умови */
}
else
{
/* оператори, які виконуються при не істинності умови */
}
Також ви можете після ключового слова else вставити інший оператор if з необхідною умовою, що дасть змогу перевіряти і діяти згідно декількох альтернативних умов (або ж предикатів).
if ( /* логічна умова 1 */ )
{
/* оператори, які виконуються при істинності умови 1 */
}
else if (/* логічна умова 2 */ )
{
/* оператори, які виконуються при істинності умови 2 */
}
else
{
/* оператори, які виконуються при хибності попередніх умов */
}
Оператор if також можна використовувати і без альтернативних команд після ключового слова else:
if ( /* логічна умова */ )
{
/* оператори, які виконуються при істинності умови */
}
У JavaScript також присутній тренарний оператор, який корисний тим, що на відміну від простого оператора вибірки, повертає значення згідно істинності умови. Його синтаксис:
/* умова */ ? /* значення при істинності умови*/ : /* значення при помилковості умови */ ;
Для вибірки умови з декількох констант, використовують оператор switch, який має наступних синтаксис:
switch (/* умовний вираз, або змінна */)
{
case /* ймовірне значення змінної 1 */ :
/* оператори випадку 1 */
break ;
/* інші case-оператори */
default:
/* операції з даного блоку виконуються, коли
** не справдилась жодна з попередніх умов */
}
Необхідно пам'ятати, що при відсутності оператора break після команд кожної умови, команди будуть продовжувати своє виконання, поки не закінчиться блок оператора switch.
Цикли
У JavaScript, як і в С/С++, Java і багатьох інших мовах програмування присутні три види циклів:
- цикл з передумовою (while);
- цикл з після умовою (do/while);
- цикл for.
Цикл з передумовою має наступний синтаксис:
while ( /* умова */ )
{
/* дані оператори виконуються циклічно
** поки дійсна умова */
}
Особливість даного циклу полягає у тому, що виконання операторів в тілі циклу може так і не виконатись, якщо умова не справджується вже перед першою ітерацією циклу.
Цикл з після умовою виглядає наступним чином:
do
{
/* оператори тіла циклу з після умовою */
}
while ( /* умова */ ) ;
Особливість даного циклу полягає в тому, що оператори в його тілі виконуються хоча б один раз.
Цикл for в JavaScript, має два види — це звичайний цикл for і цикл for з використанням оператора in. Звичайний цикл for має вигляд:
for (/* ініціалізація умов циклу*/; /* перевірка умов ітерацій */; /* інкремент змінних */)
{
/* оператори тіла циклу */
}
Через цикл for з використанням оператора in проявляється “скриптовість” JavaScript. В загальному, даний цикл виглядає наступним чином:
for ( /* змінна */ in /* об'єкт */)
{
/* оператори тіла циклу */
}
Що виконує даний цикл? Він ініціалізує змінну, вказану перед інструкцією in, у кожне значення, яке присутнє в об'єкті і виконує операції в тілі циклу, до поки не буде досягнуто останнього значення об'єкту. Операторам циклу буде доступна змінна з одним з значень присутнім у вказаному об'єкті.
Також слід вказати декілька корисних операторів, яка часто використовуються з циклами — це оператор continue і break.
Інструкція continue корисна тим, що перериває виконання подальших операторів з тіла циклу в даній ітерації, і ініціалізовує нову ітерацію циклу. Наприклад, розглянемо наступний код:
for (var i=0; i<5; ++i)
{
if (i==3)
{ continue ; }
alert (i) ; /* дана функція виводить повідомлення */
}
Даний цикл виводить повідомлення з значенням змінної i, окрім значення '3', оскільки оператор вибірки, який присутній в тілі циклу, перевіряє, чи рівна змінна i значенню '3'. Якщо дана умова справджується, тобто змінна i рівна '3' — виконується інструкція continue, що призводить до переривання виконання операторів і ініціювання наступної ітерації циклу. Тобто виконання переходить до шапки циклу, яка виконує інкремент змінної і перевіряє умову. В результаті даних дій на екрані з'являться повідомлення з вмістом від '0' до 4 включно, окрім значення '3'.
Інструкція break перериває виконання операторів тіла циклу і також перериває виконання самого циклу. Тобто після виконання оператора break всередині циклу, цикл більше не буде виконуватись і управління перейде до коду, який є наступним за даним циком. Модифікуємо наш попередній приклад з оператором continue наступним чином:
for (var i=0; i<5; ++i)
{
if (i==3)
{ break ; }
alert (i) ; /* дана функція виводить повідомлення */
}
Виконання даного коду спровокує почерговий вивід на екран повідомлень з значенням змінної i починаючи від значення '0' до значення '2' включно. Але коли після інкременту змінної 'i', яка мала значення 2, до значення 3, справдиться умова в операторі вибірки і виконаються інструкції його тіла. Себто, в нашому випадку, спрацює інструкція break і цикл завершить своє виконання.
З циклами необхідно бути обачливими, оскільки, при не дбалому ставленні, вони можуть так і не завершити свої ітерації, і Ви будете змушені закривати вкладку браузера. Хоча цикли інколи використовують саме у таких цілях, наприклад, коли потрібно прослуховувати події від користувача. Приклад безкінечних циклів:
var a = 0;
while (a<5)
{
alert (a) ;
}
/* інкремент змінної a */
/* безкінечний цикл for */
for (;;)
{}
do
{
alert (a) ;
}
while (a=0) ;
/* оператор = завжди повертає true */
Математичні і логічні оператори
Тепер слід розглянути оператори, які допоможуть Вам оперувати над значенням змінних. До них відносять математичні оператори, результатом виконання яких є безліч нових значень, і логічні оператори, які повертають тільки значення true або false.
До математичних операторів ми можемо віднести: додавання “+”, віднімання “-”, множення “*”, ділення “/” і остача від ділення “%”. Разом з оператором “=”, дані оператори утворюють скорочений запис. Оператор '=' присвоює значення змінній, яка знаходиться зліва від нього, значення обчисленого виразу, яке знаходиться з права від оператора. Приклад використання усіх операторів:
var result ;
result = 2 + 2 ; /* result містить 4 */
result = 2 - 2 ; /* result містить 0 */
result = 2 * 3 ; /* result містить 6 */
result = 6 / 3 ; /* result містить 2 */
result = 5 % 2 ; /* result містить 1 */
result = 2 + 2 * 2 ; /* result містить 6 */
result = (2 + 2)* 2 ; /* result містить 8 */
result = 2 ;
result += 2 /* result містить 4, аналогічно result = result + 2 */
result = 2 ;
result *= 2 /* result містить 4 аналогічно result = result * 2 */
result = 5 ;
result %= 2 /* result містить 1 аналогічно result = result % 2 */
До логічних операторів відносяться: оператор рівності “==” і не рівності “!=”; оператори відношення “>” (більше), “=”(більше рівне), “<=”(менше рівне); оператори логічно порівняння “&&” (логічне І), “||” (логічне АБО), “!” (логічне заперечення НЕ), “^” (виключне АБО).
var result ;
result = 10 > 20 ; /* result містить false */
result = 10 <= 20 ; /* result містить true */
result = true && false ; /* result містить false */
result = true || false ; /* result містить true */
result = !false ; /* result містить true */
result = true != true /* result містить false */
Математичні оператори мають більший пріоритет, ніж логічні. Наприклад, розглянемо наступний вираз:
var result ;
var a = 5 ;
result = a > 2 + 4 ;
В даному випадку змінна result буде містити значення false, оскільки інтепретатор надасть перевагу математичному оператору “+” перед логічним оператором порівняння “>”, і тому спочатку обчислюється вираз “2+4”, а потім робиться порівняння змінної “а” з результатом обчислення. Оскільки 5 менше за 6, оператор порівняння видасть значення false, яке і запишеться у змінну result. Але якщо ми модифікуємо вираз наступним чином:
var result ;
var a = 5 ;
result = (a > 2) + 4 ;
Тоді у змінну result запишеться значення 5. Оскільки, оператор дужок має вищий пріоритет, ніж математичні (в тому числі і логічні) оператори, тому спочатку обчислиться результат порівняння змінної a з значенням 2, що видасть значення true, оскільки значення 5 більше ніж 2. Далі інтепретатор перетворить обчислене в дужках значення true в число 1 (true відповідає 1, а false — 0) і додасть до 4. Кінцевий результат, через оператор присвоєння запишеться в змінну result.
Якщо Ви не впевнені у тому, в якій послідовності будуть виконуватись оператори, або бажаєте змінити послідовність їх виконання — використовуйте оператор дужок, який має найбільший пріоритет.
Функції
За допомогою функцій, Ви можете ізолювати код, який буде використовуватись у багатьох місцях, що в свою чергу зменшить загальну кількість коду і зробить його більш наглядним. Функції у JavaScript мають наступний синтаксис:
function /* ідентифікатор функції */ ( /*параметри функції через кому */ )
{
/* оператори або код тіла функції */
}
Наприклад, створимо функцію з ідентифікатором myfunction (себто її ім'я), яка буде обчислювати різницю довжин двох рядків символів:
function myfunction (str1, str2)
{
return str1.length - str2.length ;
}
var s1 = “AAA” ;
var s2 = “A” ;
var result = myfunction (s1, s2) ; /* result містить 2 */
Функції можна передавати як аргументи іншим функціям, або присвоювати змінним. В такому разі, можна звертатись до змінної або до властивості об'єкту, як до функції. Наприклад,
/* функція, яка виводить повідомлення */
function show (msg)
{ alert (msg) ; }
var obj = {} ; /* створюємо пустий об'єкт */
/*створюємо нову властивість об'єкту
** і записуємо в нього адресу функції */
obj.method = show ;
/* викликаємо функцію show */
obj.method('Hallo, World') ;
Приклад
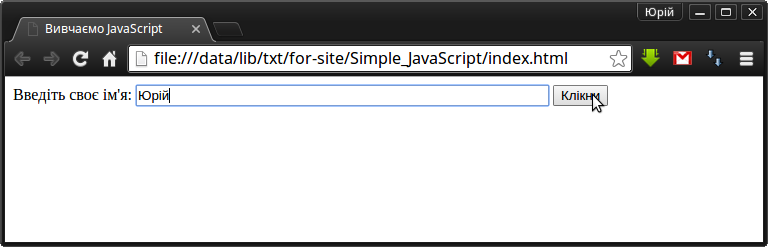
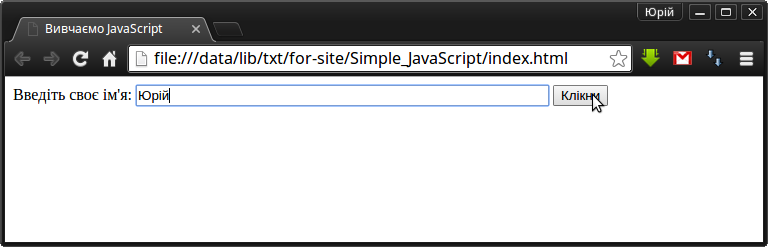
Прикладом використання JavaScript може виступити наступна програма:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>Вивчаємо JavaScript</title>
<script>
function ShowUserName ()
{
var uname = document.getElementById ('UserName').value ;
if (uname.length==0)
{
alert ('Введіть своє ім\`я') ;
return false ;
}
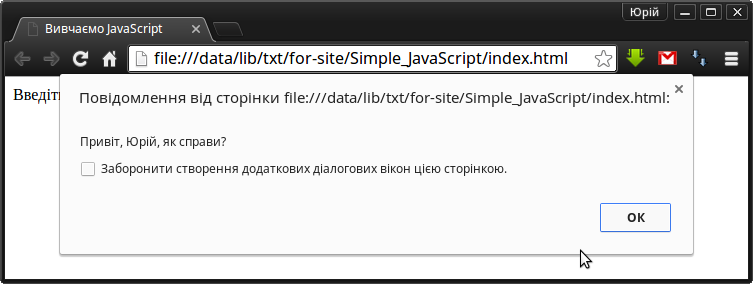
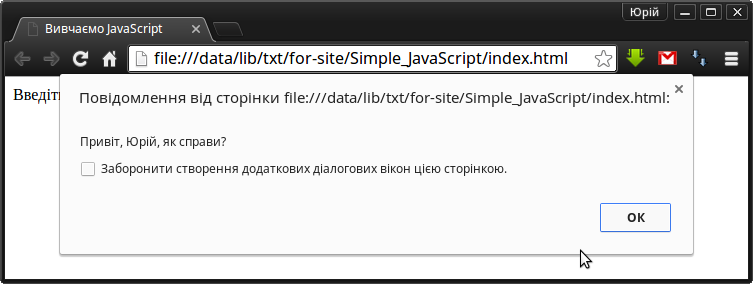
var msg = "Привіт, " + uname + ", як справи?" ;
alert (msg) ;
}
</script>
</head>
<body>
Введіть своє ім'я: <input type='text' size=50 id='UserName'>
<input type='button' value='Клікни' onClick='ShowUserName()'>
</body>
</html>
Після відкриття файлу з даним кодом, ми можемо отримати результат:


Резюме
JavaScript являється простим в використанні і дуже потужним інструментом, особливо при паралельному використанні AJAX і jQuery. Дана стаття охоплює лиш базові синтаксичні конструкції JavaScript, тому необхідно звернутись до довідкової літератури за усіма доступними функціями браузера і його DOM-архітектури.