Сьогодні ми розглянемо базові методи розмітки і форматування Web-сторінки за допомогою основних HTML-тегів.
HTML-коментарі
І найперше, з чим Я би хотів Вас познайомити - це коментарі в HTML. Коментарі, це такі синтаксичні конструкції мови програмування, які не мають ніякого впливу на навколишній вихідний код, окрім, як його загальний розмір, і призначені для кращого розуміння коду самими програмістами.
Уявіть собі, що Ви зверстали яку-небудь Web-сторінку і розмістили її на свій сервер. Через рік Ви можете знову відкрити код даної сторінки, щоб внести деякі зміни, що, без коментарів і з достатнім рівнем складності коду, викличе труднощі. Тому дуже важливо лишати коментарі у Вашому коді, щоб покращити його розуміння в майбутньому.
Синтаксис коментарів наступний:
<!-- це HTML коментар, і цей текст не буде відображатися в браузері -->
Взагалі, коментарі застосовуються не тільки в HTML, а й у всіх інших мовах, і їх використання являється хорошою практикою програмування.
Синтаксичні сутності HTML
Акронім HTML розшифровується як HyperText Markup Language — Мова Розмітки Гіпертексту. Дана технологія, в основному, використовується разом з протоколом HTTP або ж HTTPS.
HTML, як мова розмітки, використовує теги у стилі XML. В загальному, теґи виглядають наступним чином:
<теґ> <!-- Вміст, на який впливає даний теґ --> </теґ>
Кожен HTML-теґ може мати деякі додаткові параметри, які вказуються після його ім'я всередині відкриваючого теґу. Наприклад:
<теґ параметр=”значення”> <!-- Вміст, на який впливає даний теґ --> </теґ>
HTML-теґ може бути вкладеним у інший HTML-теґ, в наслідок чого, з'являється деревоподібна структура вкладених теґів. Ви можете мислити про теґи, як про контейнери, в які можна вкладати вміст сторінки і інші теґи.
HTML-теґ, перед ім'ям якого стоїть знак слеш (“/”), означає припинення дії даного тегу. Однак є теґи, які тільки “відкриваються”, тобто вони не мають закриваючого теґу. Прикладом такого HTML-теґу може являтися теґ “<img>”, який ми в подальшому розглянемо.
Базова структура HTML-сторінки
Якщо Ви читали мої попередні статті, тоді напевно вже запам'ятали базову структуру Web-сторінки. Тут ми її розглянемо більш докладно.
До базової структури сторінки, ми віднесемо теги “<html>”, “<head>”, “<body>”. Бажано, щоб дані теги зустрічалися в сторінці тільки один раз. Однак, практично усі браузери можуть відобразити сторінки і без даних тегів. Браузер може відобразити сторінку, яка взагалі не містить будь-яких HTML-теґів. Ця поведінка, спричинена намаганням розробників Web-переглядача, реалізувати програму якомога більш стійкою до помилок розмітки сторінки.
Структура HTML-сторінки:
<html>
<head>
<title>
</title>
</head>
<body>
</body>
</html>
Теґ “<html></html>” призначений для позначення всього Web-документу HTML. Це найвищий, кореневий теґ, з точки зору дерева теґів. Далі йдуть теґи “<head></head>” і “<body></body>”. Теґ “<head>” призначений для визначення додаткових елементів сторінки, які, в основному, не мають відображення, але впливають на нього. Наприклад, можна визначити всередині теґу “<head></head>” JavaScript код, або ж CSS стиль, або ж використати теґи, які змушують браузер завантажити файли з даним кодом або стильом CSS. Теґ “<body>” призначений для вмісту сторінки, який буде відображатися в робочій області браузера. Всередині даного тегу, ми розміщуємо усі елементи, які потрібно показати користувачу сторінки.
Основні теґи сторінки
Тепер ми розглянемо основні теґи, які Ви будите використовувати, верстаючи Ваші HTML-сторінки.
Теґ параграфа
Теґ параграфа, тобто теґ “<p></p>”, використовується для логічного відокремлення двох параграфів чи абзаців один від одного. Прикладом використання даного теґу, може виступати наступний HTML-код:
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8" />
<title>
Використовуємо тег <p>
</title>
</head>
<body>
<p>Перший невеликий абзац.</p>
<p>Другий невеликий абзац.</p>
</body>
</html>
Якщо ми відкриємо файл з даним кодом, сторінка буде наступний вигляд:
 Без тегу “<p></p>”, з вставленим символом нового рядка (“\n”) в html-файлі, браузер відображає два речення не окремо:
Без тегу “<p></p>”, з вставленим символом нового рядка (“\n”) в html-файлі, браузер відображає два речення не окремо:

Теґи заголовків документу
До теґів заголовків HTML-документу відносять теги від “<h1>” до “<h6>”. Теґ “<h1>” представляє заголовок найвищого рівня, а тег “<h6>” заголовок найнижчого рівня. Прикладом використання даного теґу може виступати наступний код:
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8" />
<title>
Використовуємо тег <p>
</title>
</head>
<body>
<h1>Декілька абзаців</h1>
<p>Перший невеликий абзац.</p>
<p>Другий невеликий абзац.</p>
</body>
</html>
Відображення у браузері наступне:

Зображення в HTML-сторінці
Щоб вставити будь-яке зображення в Вашу HTML-сторінку, необхідно використовувати тег "<img>", який не закривається тегом з знаком “/”. Окрім нього, нам необхідними будуть його параметри, в яких ми будемо вказувати унікальний шлях до зображення в формі URL (параметр “src”), і можливо його ширину і висоту (параметри width і height). Прикладом використання теґу “<img>”, може бути наступний код:
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8" />
<title>
Використовуємо тег <img>
</title>
</head>
<body>
<img src="./image.png">
</body>
</html>
Параметр “src” вказує на зображення “image.png”, яке міститься в директорії розміщення даної HTML-сторінки. Відображення сторінки у браузері:

Посилання на інші сторінки
Корисним теґом HTML, являється теґ “<a></a>”, який надає можливість вставляти у Web-документ посилання (link) на інші Web-документи, що дозволяє зв'язати в ієрархію усі документи сайту. Між закриваючим і відкриваючим теґами необхідно вставляти елемент, який буде відображати посилання. Цим елементом може бути будь-що, від звичайного тексту і зображення, до цілого блоку. Ось приклад використання даного теґу:
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8" />
<title>
Використовуємо тег <а>
</title>
</head>
<body>
<a href="http://www.kytok.org.ua">Посилання на сайт www.Куток.org.ua</a>
</body>
</html>
Параметр теґу “<a>” “href”, використовується для вказування кінцевого документу посилання. Даний HTML-файл буде відображатись у браузері наступним чином:

Новий рядок в HTML-документі
Для того щоб вставити в документ новий рядок або декілька пустих рядків, можна використовувати тег “<br>”, який не закривається. Розглянемо наступний приклад:
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8" />
<title>
Використовуємо тег <br>
</title>
</head>
<body>
Перший невеликий абзац.
<br><br><br><br>
Другий невеликий абзац.
</body>
</html>
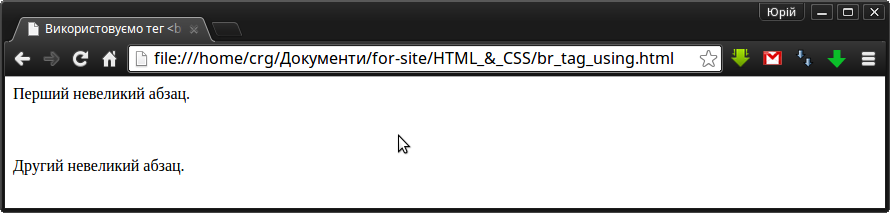
Між першим і другим реченням, будуть вставлені додаткові пусті рядки, як показано на малюнку:

Горизонтальна лінія
Інколи, для відокремлення елементів або як елемент дизайну, у HTML-документ необхідно вставити горизонтальну лінію. Для цього, використовується HTML-теґ “<hr>”. Приклад сторінки з теґом “<hr>” наступний:
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8" />
<title>
Використовуємо тег <br>
</title>
</head>
<body>
Перший невеликий абзац.
<hr size="1" width="100%" align=center>
Другий невеликий абзац.
</body>
</html>
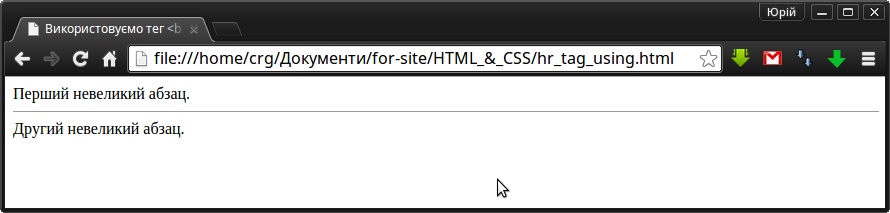
В даному прикладі ми використовуємо атрибути: “size” — для встановлення висоти лінії у пікселях, “width” - для вказування ширини ліні в %, і “align” - вказує, як буде розміщуватись лінія відносно сторін документу (з ліва, з права, по центру). Відображення у браузері:

Таблиці у Web-сторінці
Для представлення табличних даних в HTML, використовуються декілька зв'язаних HTML-теґи. До них відносяться: “<table></table>” - для вказування меж коду таблиці; “<tr></tr>” - створює рядок в таблиці; і “<td></td>” - для представлення комірки рядка. Прикладом таблиці в HTML-сторінці, можна вважати наступний код:
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8" />
<title>
Таблиці в HTML
</title>
</head>
<body>
<table border="1px" width="70%">
<tr>
<td>Перша комірка першого рядка</td>
<td>Друга комірка першого рядка</td>
</tr>
<tr>
<td>Перша комірка другого рядка</td>
<td>Друга комірка другого рядка</td>
</tr>
</table>
</body>
</html>
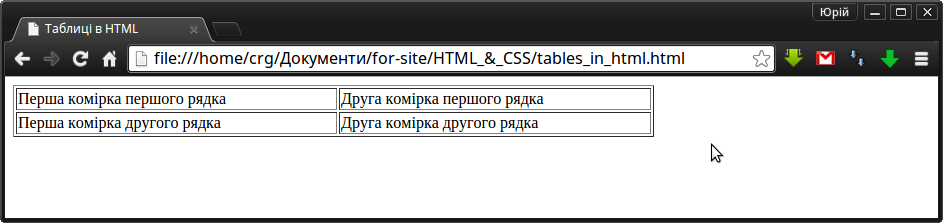
Вигляд даної таблиці в браузері:
 Параметри “width” i “border” теґа “<table>” вказують на ширину таблиці і розмір її межі в пікселях відповідно.
Слід пам'ятати, що кількість теґів “<td></td>” в кожному рядку повинна бути однакова, якщо дана умова не виконується — таблиця може не коректно відображатись. Якщо ви бажаєте, щоб одна комірка таблиці перекривала декілька стовпців або рядків, необхідно використати параметри теґу “<td></td>”: rowspan — для об'єднання даної комірки з коміркою, яка розміщена нижче; і colspan — для об'єднання даної комірки, з наступною розміщеною в рядку (тобто об'єднати стовпці). Для кожного з цих параметрів необхідно задати числове значення кількості комірок, які необхідно об'єднати. Наприклад, якщо Вам необхідно об'єднати дві комірки в рядку, який складається з трьох комірок, необхідно використати приблизно наступний код:
Параметри “width” i “border” теґа “<table>” вказують на ширину таблиці і розмір її межі в пікселях відповідно.
Слід пам'ятати, що кількість теґів “<td></td>” в кожному рядку повинна бути однакова, якщо дана умова не виконується — таблиця може не коректно відображатись. Якщо ви бажаєте, щоб одна комірка таблиці перекривала декілька стовпців або рядків, необхідно використати параметри теґу “<td></td>”: rowspan — для об'єднання даної комірки з коміркою, яка розміщена нижче; і colspan — для об'єднання даної комірки, з наступною розміщеною в рядку (тобто об'єднати стовпці). Для кожного з цих параметрів необхідно задати числове значення кількості комірок, які необхідно об'єднати. Наприклад, якщо Вам необхідно об'єднати дві комірки в рядку, який складається з трьох комірок, необхідно використати приблизно наступний код:
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8" />
<title>
Таблиці в HTML
</title>
</head>
<body>
<table border="1px" width="90%">
<tr>
<td colspan="2">Перша і друга комірка першого рядка</td>
<td>Третя комірка першого рядка</td>
</tr>
<tr>
<td>Перша комірка другого рядка</td>
<td>Друга комірка другого рядка</td>
<td>Третя комірка другого рядка</td>
</tr>
</table>
</body>
</html>
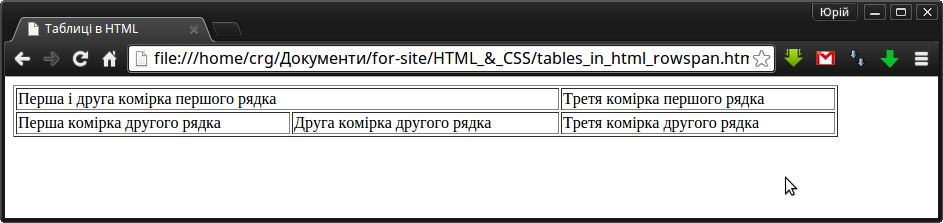
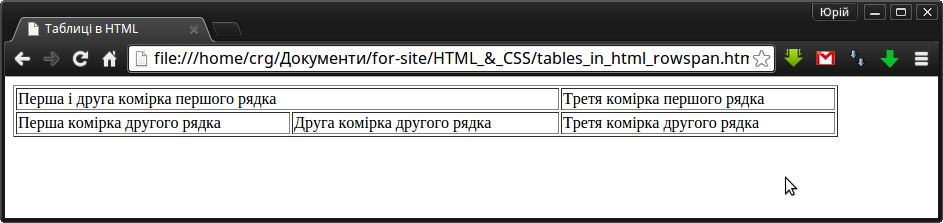
Результат:

Списки у Web-документі
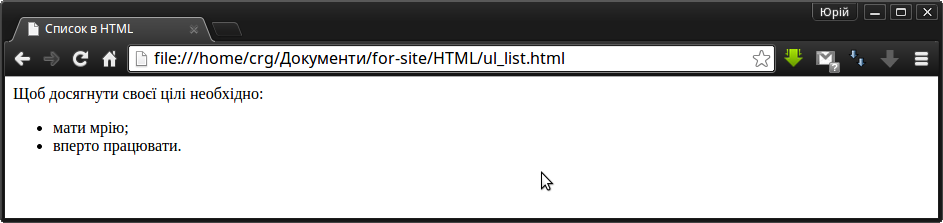
Для представлення даних у вигляді списку, використовують наступні теґи: “<ul></ul>” для списку з мітками, і “<ol></ol>” для пронумерованого списку. Щоб виділити один елемент у цих двох типах списків від інших елементів, використовуйте теґ “<li></li>”. Приклад використання списку в HTML:
<html>
<head>
<title>
Список в HTML
</title>
</head>
<body>
Щоб досягнути своєї цілі необхідно:
<ul>
<li>мати мрію;</li>
<li>вперто працювати.</li>
</ul>
</body>
</html>
Вигляд в браузері:

Форми Web-сторінки
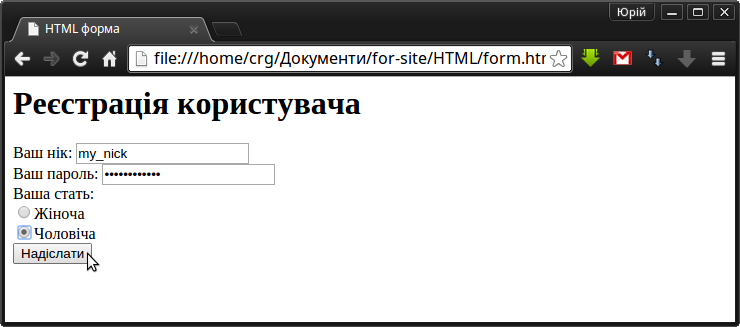
Форми Web-сторінки — це елементи, з якими може взаємодіяти користувач. До таких елементів відносять поля для введення, кнопки, радіо-кнопки, прапорці. В полях введення користувач може залишити свої дані, кнопки використовуються для надсилання вмісту користувача на сервер, радіо-кнопки і прапорці використовуються для обирання користувачем деяких параметрів. Також елементом форми може виступати елемент типу “password”, який, по-суті, являється звичайним полем для введення, окрім того, що усі надруковані у ньому букви і цифри відображаються як крапки або зірочки, що характерно для текстових полів, які призначені для вводу пароля.
Щоб вставити форму і її елементи у сторінку, необхідно використовувати наступні теґи: “<form></form>” - для виділення коду і вмісту форми, “<input>” - для вставки різних елементів у форму (не закривається).
Приклад використання форми:
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8" />
<title>
HTML форма
</title>
</head>
<body>
<h1>Реєстрація користувача</h1>
<form action="http://path.to.your.site.com/register.script" method="GET">
Ваш нік: <input type="text" name="user_nick"> <br>
Ваш пароль: <input type="password" name="user_password"> <br>
Ваша стать: <br>
<input type="radio" name="user_sex" value="female">Жіноча <br>
<input type="radio" name="user_sex" value="male">Чоловіча <br>
<input type="submit" value="Надіслати"> <br>
</form>
</body>
</html>
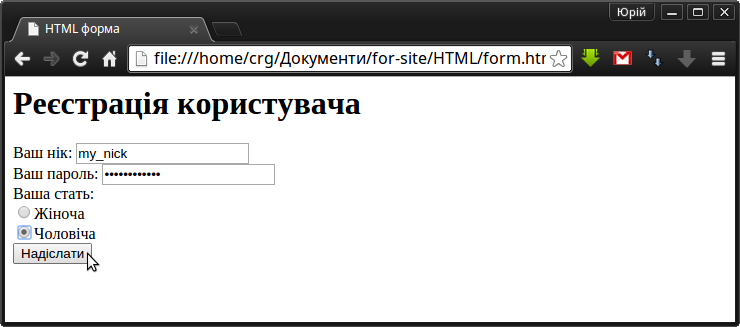
Дана сторінка буде мати наступний вигляд у браузері:

Резюме
Сьогодні ми розглянули найбільш базові теґи HTML, за допомогою яких можна побудувати прості Web-сторінки. Для більшої кількості можливих теґів і їх значень можна звернутися до специфікацій HTML.
В подальших статтях, Я розкажу, як змінити властивості форматування за допомогою CSS-стилів.
 Без тегу “<p></p>”, з вставленим символом нового рядка (“\n”) в html-файлі, браузер відображає два речення не окремо:
Без тегу “<p></p>”, з вставленим символом нового рядка (“\n”) в html-файлі, браузер відображає два речення не окремо:






 Параметри “width” i “border” теґа “<table>” вказують на ширину таблиці і розмір її межі в пікселях відповідно.
Слід пам'ятати, що кількість теґів “<td></td>” в кожному рядку повинна бути однакова, якщо дана умова не виконується — таблиця може не коректно відображатись. Якщо ви бажаєте, щоб одна комірка таблиці перекривала декілька стовпців або рядків, необхідно використати параметри теґу “<td></td>”: rowspan — для об'єднання даної комірки з коміркою, яка розміщена нижче; і colspan — для об'єднання даної комірки, з наступною розміщеною в рядку (тобто об'єднати стовпці). Для кожного з цих параметрів необхідно задати числове значення кількості комірок, які необхідно об'єднати. Наприклад, якщо Вам необхідно об'єднати дві комірки в рядку, який складається з трьох комірок, необхідно використати приблизно наступний код:
Параметри “width” i “border” теґа “<table>” вказують на ширину таблиці і розмір її межі в пікселях відповідно.
Слід пам'ятати, що кількість теґів “<td></td>” в кожному рядку повинна бути однакова, якщо дана умова не виконується — таблиця може не коректно відображатись. Якщо ви бажаєте, щоб одна комірка таблиці перекривала декілька стовпців або рядків, необхідно використати параметри теґу “<td></td>”: rowspan — для об'єднання даної комірки з коміркою, яка розміщена нижче; і colspan — для об'єднання даної комірки, з наступною розміщеною в рядку (тобто об'єднати стовпці). Для кожного з цих параметрів необхідно задати числове значення кількості комірок, які необхідно об'єднати. Наприклад, якщо Вам необхідно об'єднати дві комірки в рядку, який складається з трьох комірок, необхідно використати приблизно наступний код: